You can...
Learn exactly what React Server Components (RSC) are,
How RSC work,
What problem RSC solve,
Difference between React Server Components(RSC) and Server Side Rendering (SSR).
React is
an open source JS based library that helps web & mobile developers build applications that use a component-based architecture.
state : the components' private data
props : a way to pass data across other components
break these components into a component hierarchy,
define the state,
manage the effects that change the state,
and decide the data flow.
Common Problems with React Applications
we need to care about...
- User Experience
- Maintainability
- Performance Cost
Problem 1: The Layout Shift Problem
Problem 2: The Network Waterfall Problem
situation:
the parent component and both of its child components are making the network calls
the parent component will not render until its network call is complete which will hold the rendering of its child components as well.
function Course() {
return(
<CourseWrapper>
<CourseList />
<Testimonials />
</CourseWrapper>
)
}
Waterfall is...
phenomenon where we wait for the response of the previous thing to complete to start on the current thing
=> in this case, we have both Network Waterfall & Component Rendering Waterfall problems
Problem 3: Maintainability Issues
situation:
none of our components are making network calls,
we fetch all the details for all components at once using a single API call fetchAllDetails(),
we pass the required information to each components as props.
function Course() {
// Assume a Network Call, in real-life
// you will handle it with useEffect
const info = fetchAllDetails();
return(
<CourseWrapper
ino={info.wrapperInfo} >
<CourseList
ino={info.listInfo} />
<Testimonials
ino={info.testimonials} />
</CourseWrapper>
)
}
when the product decides to drop the Testimonials feature,
we may forget to clean up the data that we get using the fetchAllDetails() call.
it may unnecessarily be there without being used.
Problem 4: Performance Costs
traditionally, React components are client side JavaScript functions.
when we load the application on the client, the components get downloaded on the client.
the point is, there is lot happening on the client
when we need external libraries as dependencies for our project, all these are downloaded on the client side, making it
even bulkier.
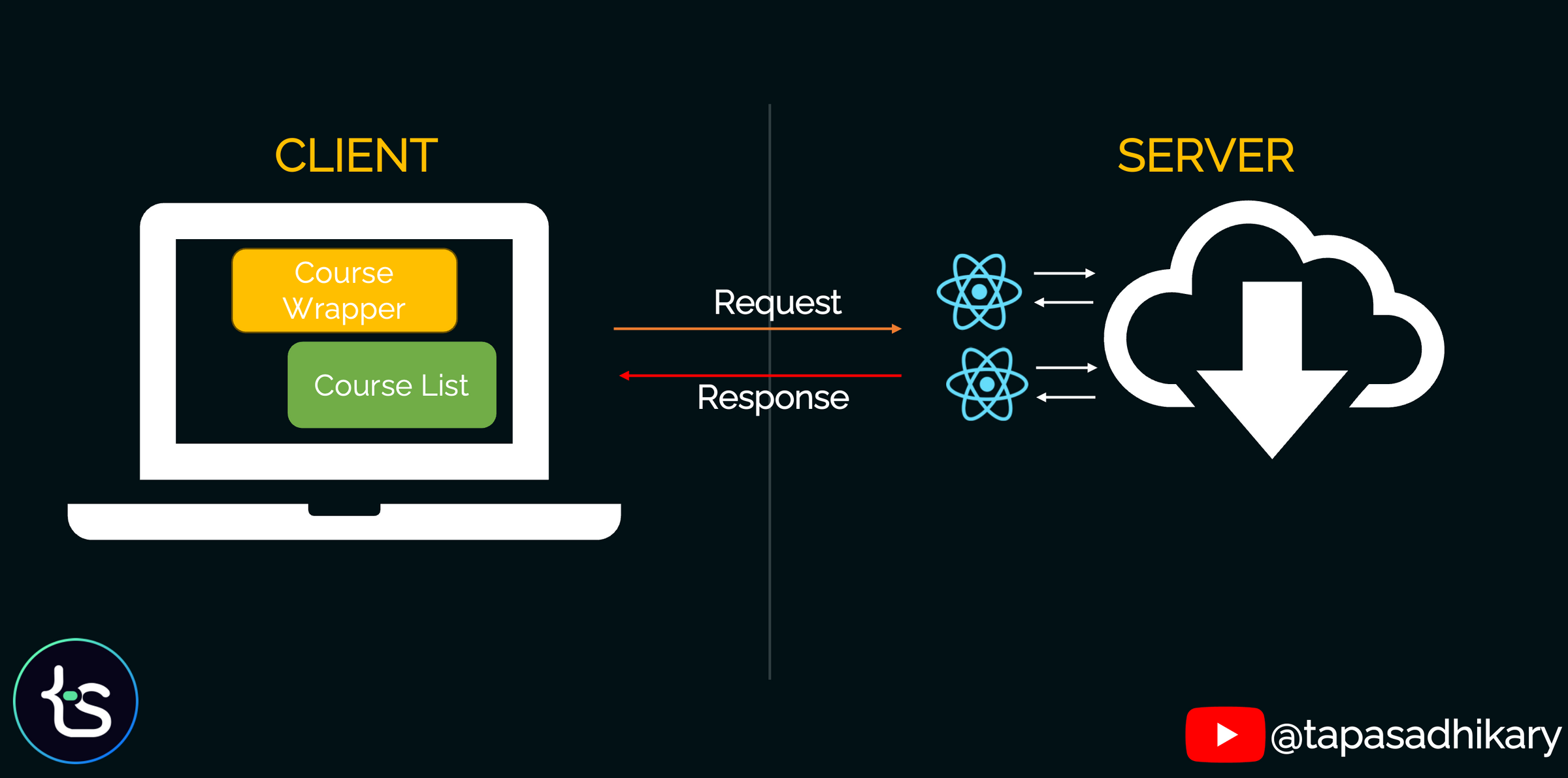
The Client-Server Model
How React Server Components Help

Server Components can fetch data faster as they are on the server.
they have the access to your server infrastructure like file systems and data store without making the network calls
The data that comes back to the client is a well constructed component along with all the data fit into it.
import { dbConnect } from '@/services/mongo'
import { addCourseToDB } from './actions/add-course'
import CourseList from './components/CourseList'
export default async function Home() {
// Get a MongoDB connection
await dbConnect();
// Get all courses from the db using model
const allCourses = await courses.find();
// This gets printed on the server console
console.log({allCourses})
return (
<main>
<div>
<CourseList allCourses={allCourses} />
</div>
</main>
)
}
- the component is of type async as it will handle asynchronous calls
- we connect to the database from the component itself
- we query the database and fetch the data to pass to our JSX for rendering
원문
https://www.freecodecamp.org/news/how-to-use-react-server-components/?ref=dailydev
'What I Read' 카테고리의 다른 글
| How to Improve Your ReactJS Code - Tips for Code Readability and Performance (1) | 2023.11.19 |
|---|---|
| Is Your Code Slow? Avoid These 19 Common JavaScript and Node.js Mistakes (1) | 2023.11.16 |
| Web Animation Techniques - CSS vs JavaScript (0) | 2023.11.11 |
| JavaScript Tips to Help You Build Better Web Development Projects (1) (0) | 2023.11.10 |
| Airbnb JavaScript 스타일 가이드 - 3. 객체 Objects (0) | 2023.11.03 |
