Setup
1. Next.js 12버전 설치하기
npx create-next-app@12.3.42. TypeScript 설치하기
터미널을 통해 tsconfig.json 파일 생성 후,
touch tsconfig.json
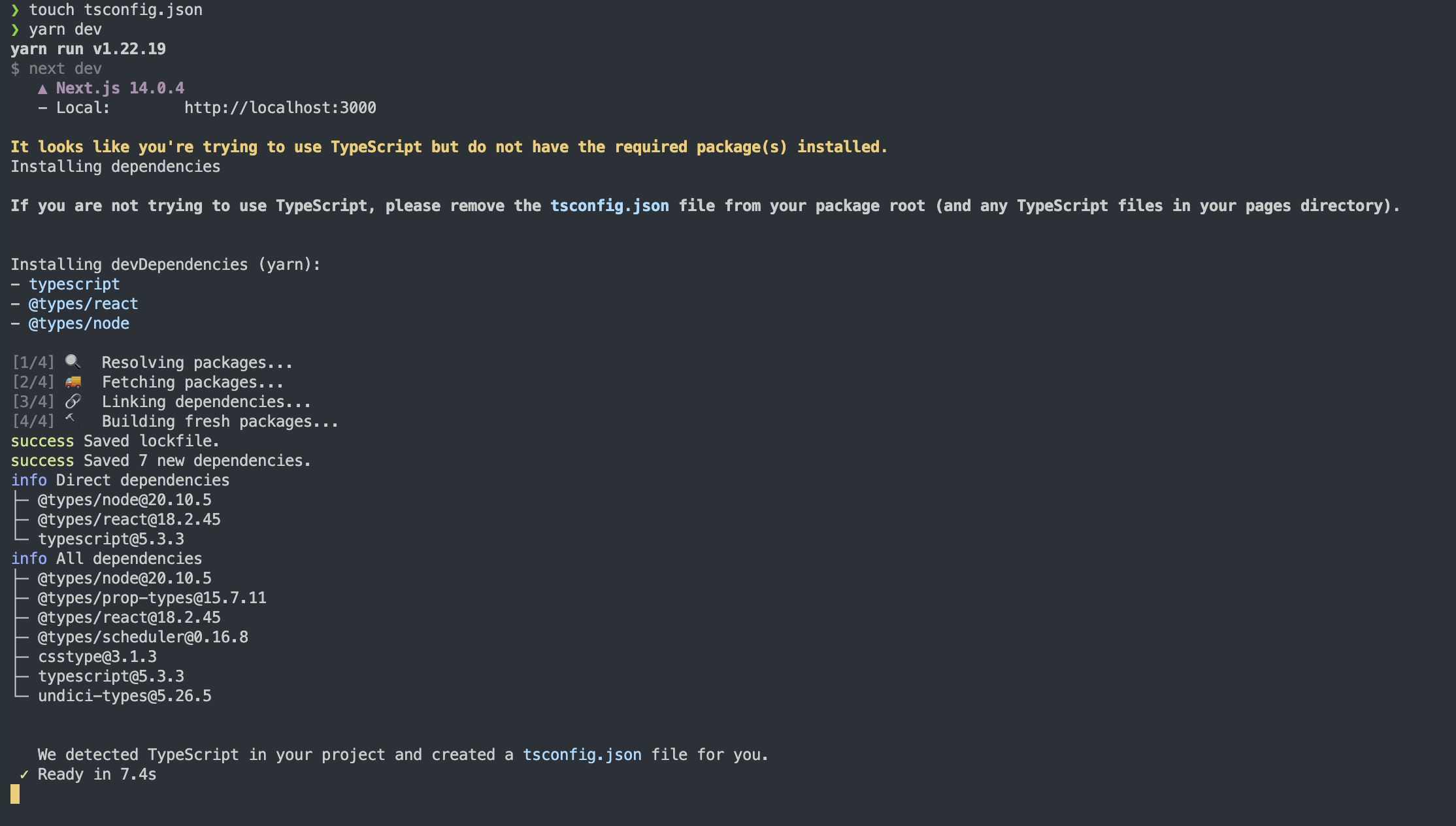
yarn dev 실행
yarn dev
TypeScript를 사용하려고 하지만 필요한 패키지가 설치되어 있지 않은 것 같다는 메세지와 함께 typescript에 필요한 패키지를 설치 해준다.

3. eslint, prettier 설치 (eslint는 이미 설치되어 있음)
yarn add -D prettier eslint-plugin-prettier eslint-config-prettier eslint-plugin-import eslint-plugin-react eslint-plugin-react-hooks @typescript-eslint/parser @typescript-eslint/eslint-plugin// .eslintrc
{
"root":true,
"env": {
"browser": true,
"es2020": true
},
"extends": [
"react-app",
"eslint:recommended",
"plugin:react/recommended", // 리액트 추천 룰셋
"plugin:react/jsx-runtime",
"plugin:@typescript-eslint/recommended",
"plugin:react-hooks/recommended",
"plugin:prettier/recommended",
"prettier/@typescript-eslint"
],
"ignorePatterns": ["dist", ".eslintrc"],
"parser": "@typescript-eslint/parser",
"plugins": ["react-refresh","@typescript-eslint","react-hooks", "simple-import-sort", "prettier"],
"rules": {
"react-refresh/only-export-components": [
"warn",
{ "allowConstantExport": true }
],
"import/extensions": [
"off"
],
"@typescript-eslint/semi": "off",
"@typescript-eslint/space-before-function-paren": "off"
}
}// .eslintignore
node_modules
dist//.prettierrc
{
"tabWidth": 2,
"useTabs": true,
"printWidth": 100,
"singleQuote": true,
"trailingComma": "all",
"bracketSpacing": true,
"semi": false,
"arrowParens": "avoid",
"endOfLine": "lf",
"parser": "typescript"
}4. vitest 설치
https://nextjs.org/docs/pages/building-your-application/testing/vitest
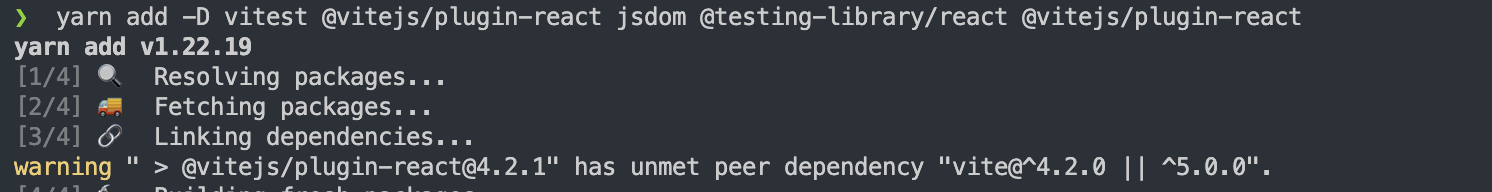
yarn add -D vitest @vitejs/plugin-react jsdom @testing-library/react @vitejs/plugin-react
이런 경고문이 떠서 vite 도 추가 설치해준다.

yarn add vite@5.0.0
//package.json
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"test": "vitest" //추가하기
},5. emotion 설치
yarn add -D @emotion/react @emotion/styled
optimizes styles by compressing and hoisting 하여 더 좋은 개발자 경험을 선사한다
yarn add --dev @emotion/babel-plugin
6. 추가 라이브러리 설치
yarn add swiper react-device-detect @notionhq/client @smakss/react-scroll-direction
// package.json
{
"name": "nextjsnotionportfolio",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"test": "vitest"
},
"dependencies": {
"@notionhq/client": "^2.2.14",
"@smakss/react-scroll-direction": "^3.1.4",
"next": "14.0.4",
"react": "18.2.0",
"react-device-detect": "^2.2.3",
"react-dom": "18.2.0",
"swiper": "^11.0.5",
"vite": "5.0.0"
},
"devDependencies": {
"@emotion/react": "^11.11.1",
"@emotion/styled": "^11.11.0",
"@testing-library/react": "^14.1.2",
"@types/node": "20.10.5",
"@types/react": "18.2.45",
"@typescript-eslint/eslint-plugin": "^6.15.0",
"@typescript-eslint/parser": "^6.15.0",
"@vitejs/plugin-react": "^4.2.1",
"eslint": "^8.56.0",
"eslint-config-next": "14.0.4",
"eslint-config-prettier": "^9.1.0",
"eslint-plugin-import": "^2.29.1",
"eslint-plugin-prettier": "^5.1.1",
"eslint-plugin-react": "^7.33.2",
"eslint-plugin-react-hooks": "^4.6.0",
"jsdom": "^23.0.1",
"prettier": "^3.1.1",
"typescript": "5.3.3",
"vitest": "^1.1.0"
}
}'FrontEnd > Next.js' 카테고리의 다른 글
| [ Next.js ] Next.js 란? (0) | 2023.12.30 |
|---|---|
| [ Next.js ] next/document Head vs next/head Head (0) | 2023.12.24 |
| [ Next.js ] 절대경로 설정하기 (0) | 2023.12.24 |
| [ Next.js ] Static Site Generation vs Server Side Rendering (1) | 2023.11.24 |

