O Auth 로그인과 로그아웃을 가능하게 하는 버튼을 만드는 중입니다.
//page.tsx
import Section from '@/components/Section';
import GuestBook from '@/components/GuestBook';
import Button from '@/components/Button';
import { signInOAuthUser, signOutOAuthUser } from '@/service/supabase';
export default function GuestBookPage() {
return (
<div className="min-h-[85vh]">
<Section bgColor="#fff" border={false}>
<GuestBook />
</Section>
<Button onClick={async () => await signInOAuthUser()}>Sign In</Button>
<Button onClick={async () => await signOutOAuthUser()}>Sign Out</Button>
</div>
);
}
로그인과 로그아웃 기능은 동작해서,
버튼에 연결만 해주면 되는데
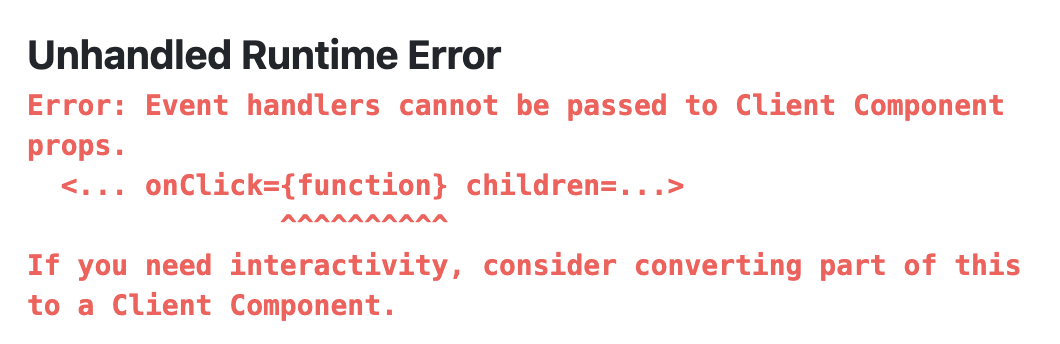
에러가 나네요^^.

꽤 익숙한 친구이기에
이 참에 제대로 파보려고 합니다.
일단, 문제의 해결 방법을 찾아봅시다. 블로그 서칭을 통해 한 유튜브 영상을 봤는데
이렇게 말하고 있네요.
the issue is that we we are basically trying to pass a function from the server to the client and this is a function what's called not serializable.
출처 https://www.youtube.com/watch?v=S7aGIZ2YBT4
그렇다면 serialize (직렬화) 는 무엇일까요?
한 블로그에서 읽은 예시를 가져와보겠습니다.
햄버거를 컨베이어 벨트에 올려 전달해야하는 상황이 있습니다.
근데 레일 중간의 통로가 너무 낮아서 햄버거가 온전한 형태로는 지나갈 수가 없습니다.
그래서 재료를 분해해서 한 줄로 보낸 다음에,
받는 쪽에서 분리되어 온 재료들을 다시 조합해서 완성된 햄버거를 만듭니다.
이 과정이 바로 직렬화 그리고 역직렬화라고 합니다.
객체를 위 예시의 햄버거라고 생각해보면,
1. 객체를 어디론가 전달하기 위해 그 구성 요소들을 한 줄의 바이트로 줄 세운다. (직렬화, 인코딩)
2. 줄 세운 데이터를 스트림(파일이나 네트워크)를 통해 전달한다.
3. 스트림을 통해 전달받은 쪽에서는 바이트화된 객체를 다시 원래의 형태로 되돌린다. (역직렬화, 디코딩)
이런 과정이 진행이 진행됩니다.
서버 컴포넌트에서 클라이언트 컴포넌트로 전달되는 프롭들은 직렬화가 될 수 있어야 한다고 합니다.
모든 객체가 다 전달이 안되는 건 아니였으니까,
그렇다면 직렬화가 가능한 것들은 무엇일까요?
답은 공식문서에 있었습니다. 공식문서읽으러가기
직렬화 가능
1. 원시값
- string
- number
- bigInt
- boolean
- undefined
- null
- symbol (only registered in the global Symbol registry by `Symbol.for`
2. 직렬화 가능한 값들을 가진 이터러블
- String
- Array
- Map
- Set
- TypedArray , ArrayBuffer
3. Date
4. plain objects (created with object initialization, with serializable properties)
5. Functions (Server Actions여야 한다)
6. Client , Server 컴포넌트 요소(JSX)
7. 프로미스
직렬화 불가능
1. Functions that are not supported from client-marked modules or marked with 'use server'
2. 클래스
3. 클래스의 인스턴스인 객체( built-in , null prototype은 제외)
4. 전역적으로 등록이 되지 않은 Symbols
참고한 게시물
에러 관련)
직렬화)
https://velog.io/@auddwd19/Serialize%EB%9E%80
서버컴포넌/ 클라이언트컴포넌트)
https://velog.io/@hwisaac/NextJSBeta-Server-and-Client-Components
'TroubleShooting' 카테고리의 다른 글
| useEffect 와 관련해서 문제가 생겼다 (0) | 2024.02.01 |
|---|---|
| access token 이랑 refresh_token 이 url 에 표시가 된다..! (1) | 2024.01.25 |
| 환경변수가 안 불러와진다? (0) | 2024.01.19 |
| [ Next.js ] Error: next-image-unconfigured-host (0) | 2024.01.08 |
| [ style X ] Error:stylex.create should never be called. It should be compiled away. (1) | 2024.01.04 |



