
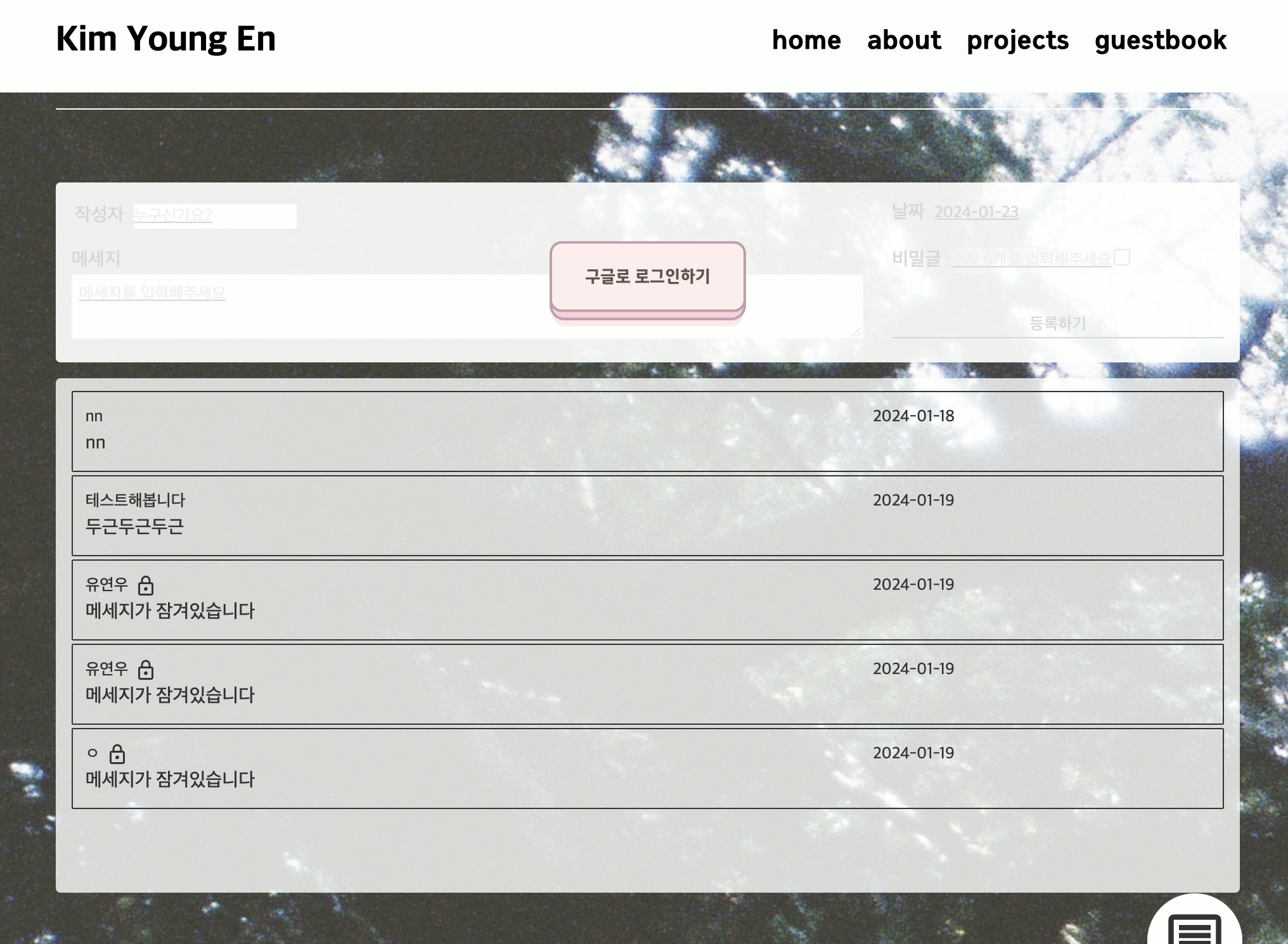
저기 "구글로 로그인하기" 버튼을 누르면 google 계정으로 로그인이 되어야 한다.
OAuth 동의 화면과 계정 선택까지 했는데 계속 아무런 토큰 저장없이 메인페이지로 리다이렉트된다.
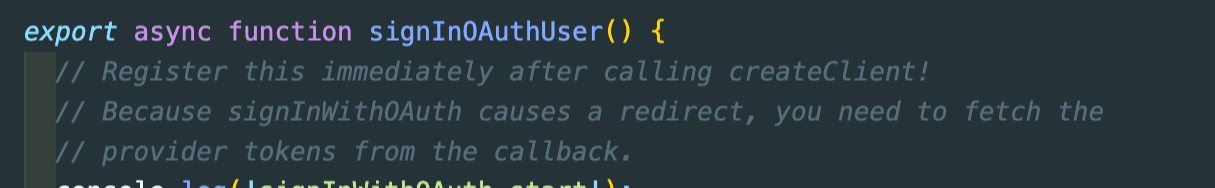
왜 그럴까 하고 다시 자세히 보는데,

저기 주석에 이유가 그냥 적혀있다.
저 함수에 대해서 다시 한번 공식문서에서 읽어보자
https://supabase.com/docs/reference/javascript/auth-onauthstatechange
다시 읽는 김에,
처음부터 과정을 기록해두기로 했다.
supabase 에서 Google OAuth Login ( Sign In ) 시작!
Login with Google
아, 혹시 글보다 영상을 선호하시는 분들은 밑에 영상을 보셔도 될 것 같습니다.
https://supabase.com/docs/learn/auth-deep-dive/auth-google-oauth#resources

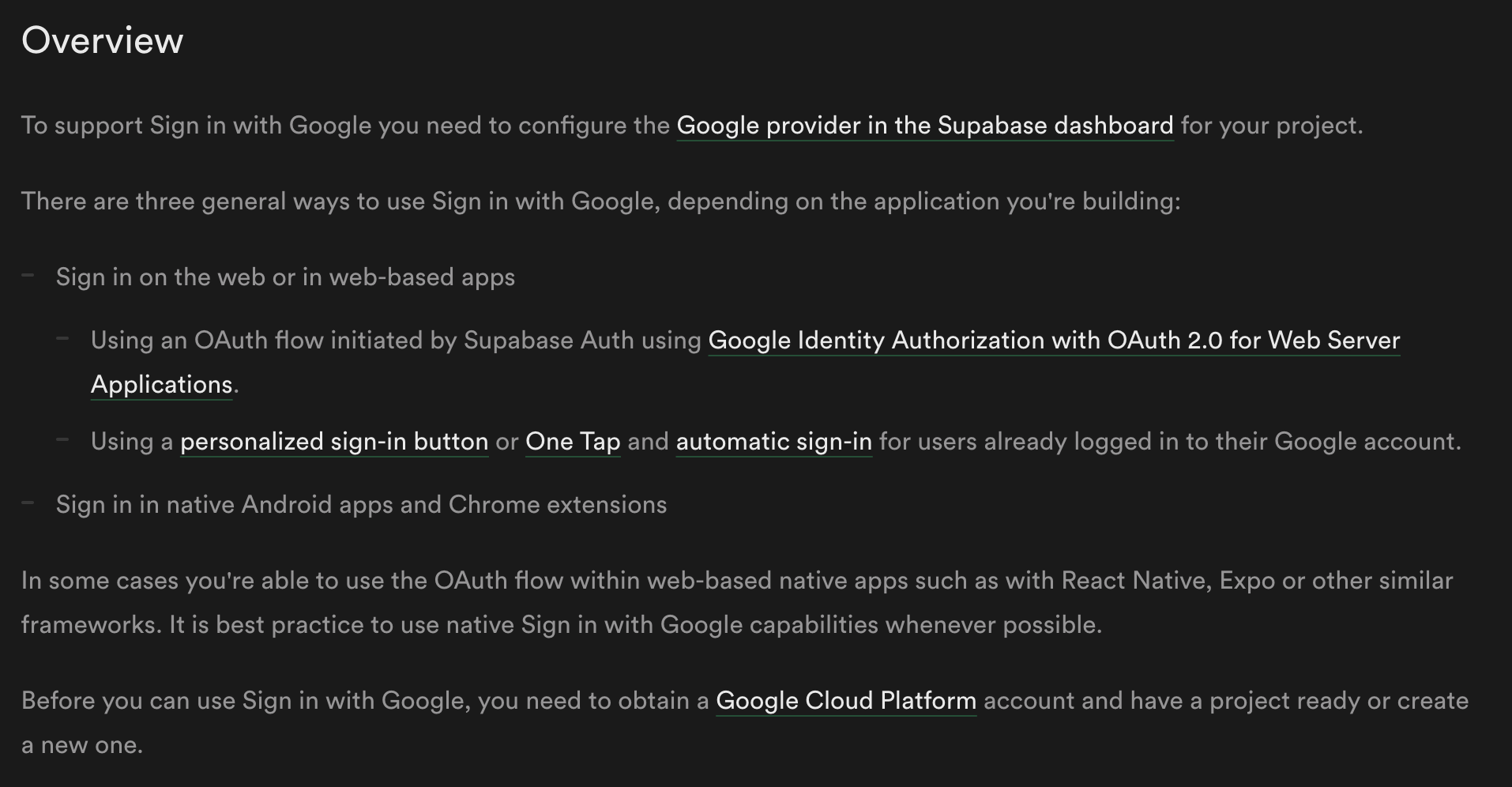
대충 해석해보면,
"구글로 로그인하는 기능을 지원하려면(사이트 이용하려면) 먼저 프로젝트의 Supabase Dashboard에 google provider를 설정해줘야 한다. 어떤 어플리케이션을 만드느냐에 따라 Sign In 하는 방법이 세 가지로 나뉜다. "
우리는 그 중에, 웹페이지니까 첫번째에 해당한다. "Sign in one the web or in web-based apps"
제일 마지막 줄에서 말하길,
" Sign In with Google 을 사용하기 전에, Google Cloud Platform 계정과 프로젝트가 있어야 한다. 없으면 만들어서 준비해야 한다."
저는 이미 Google Cloud 에 프로젝트가 만들어져 있어서 바로 Dashboard로 가겠습니다.
.
.
.
Dashboard 에서 작업하는 프로젝트를 클릭하고 ~

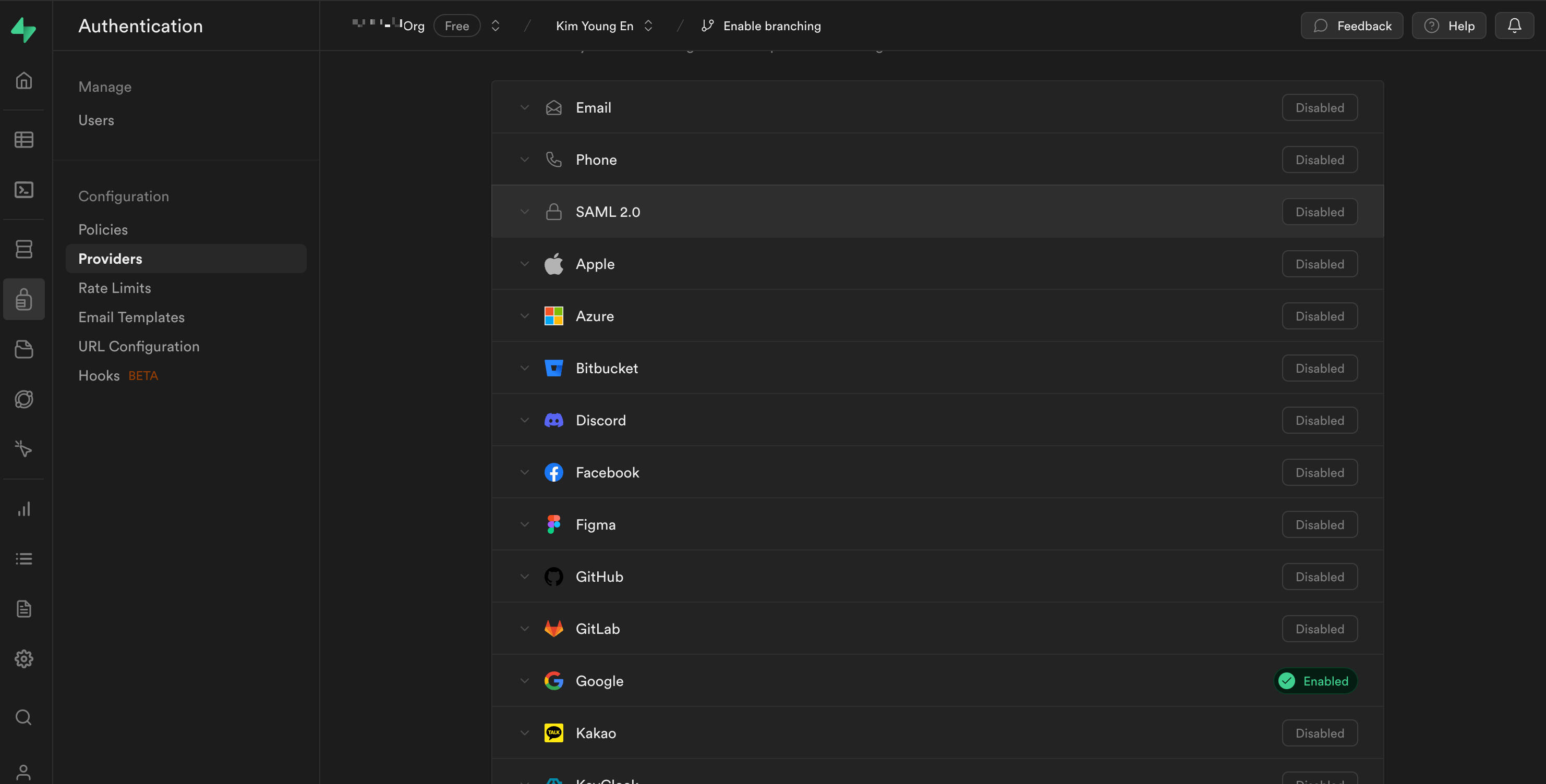
화면 왼쪽에 있는 아이콘들 중에서 Authentication (자물쇠모양)으로 갑시다.
들어와서 Providers 로 들어와서 원하는 것을 활성화, 비활성화하면 됩니다.

저는 다른 로그인 방식 없이 오직 구글로만 간편하고 빠르게 로그인하기를 원하기 때문에
다 Disabled 하고, Google 만 Enabled 했습니다.
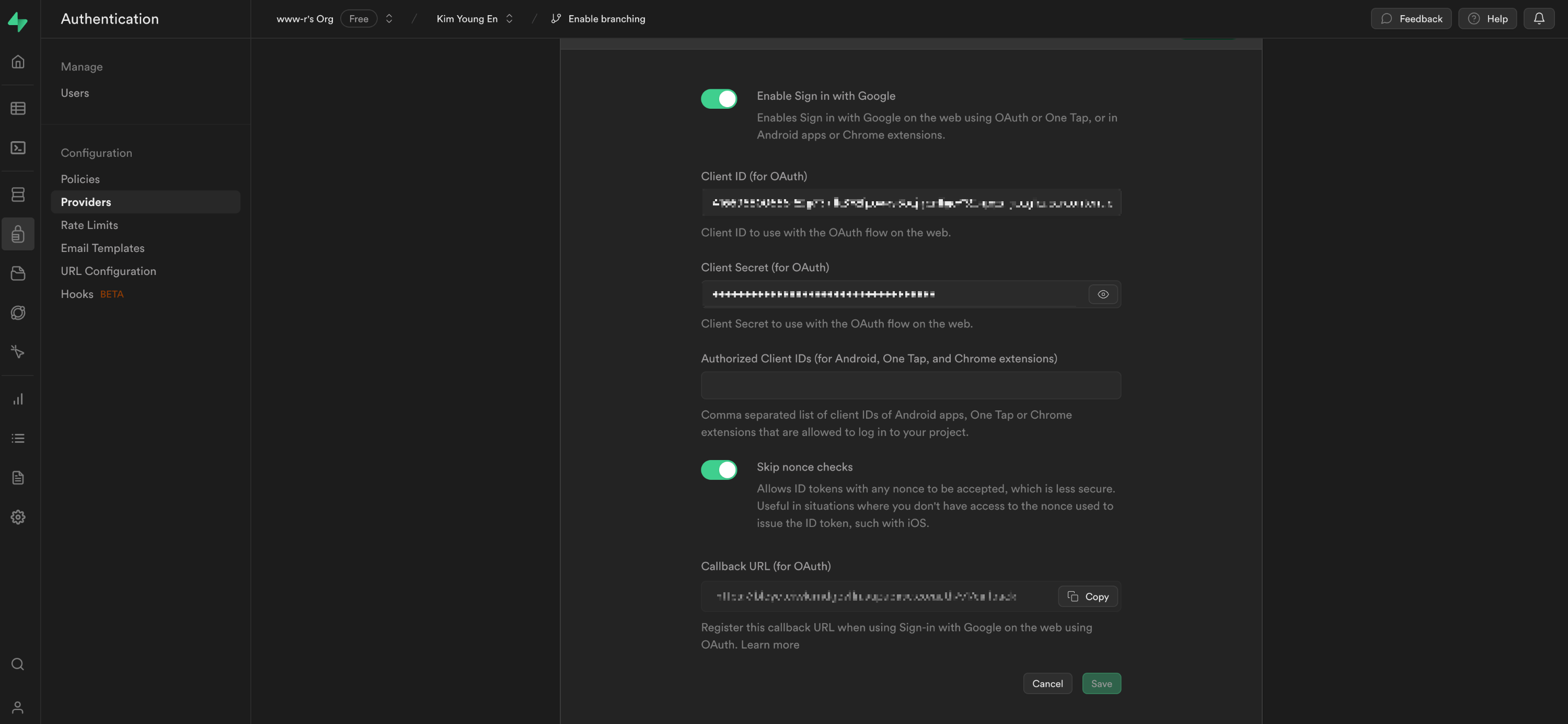
자 이제 선택한 provider탭에서 접혀 있던 부분을 펴보면 이렇게 생긴 부분이 나올겁니다.
제가 모자이크 처리한 부분들이 다 빈 값일테구요.

걱정마세요. 지금부터 다시 채워볼게요.
1. Client ID ( Google OAuth ) , Client Secret ( for OAuth )
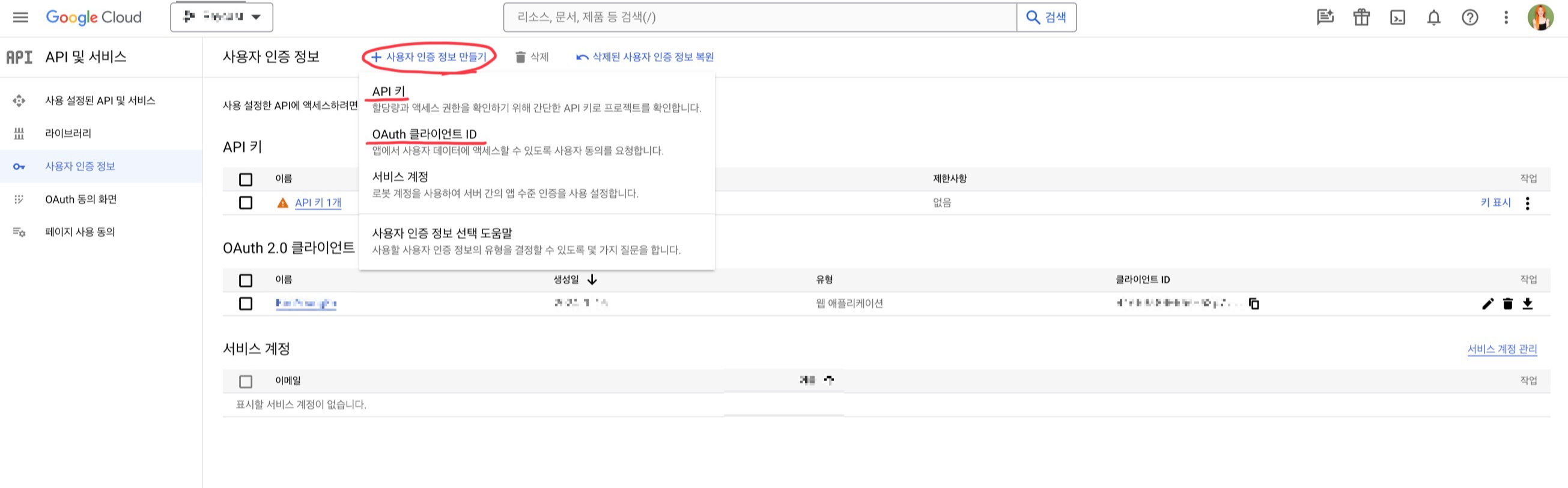
Google Cloud Platform의 API 및 서비스 페이지에 들어오면, 다음과 같은 화면이 보입니다.
밑에 사진의 빨간 동그라미를 누르면 밑의 사진과 동일한 모달이 나옵니다.
거기서 밑줄 친 애들을 눌러서 API키와 OAuth클라이언트ID를 만들어줍시다.

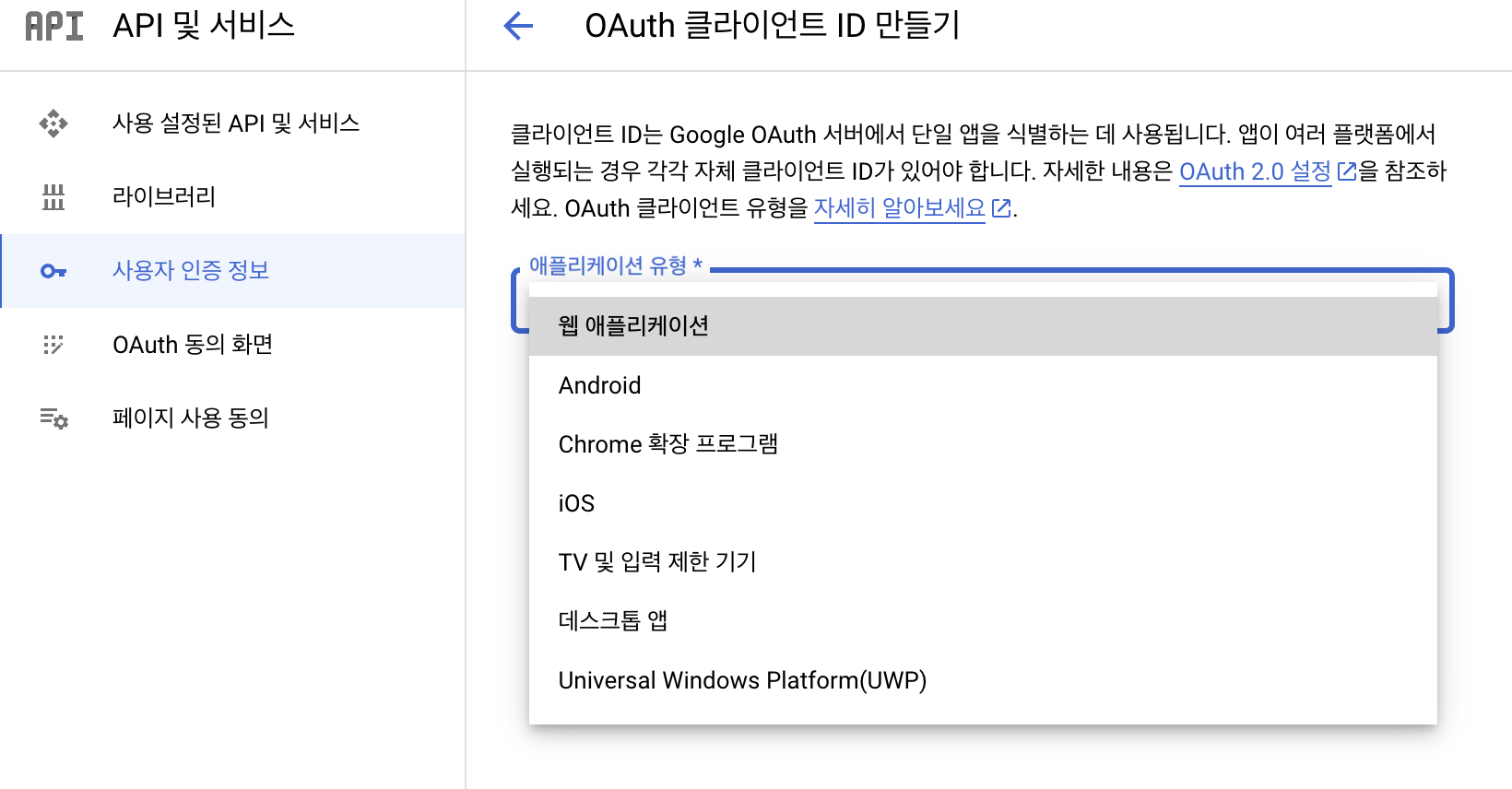
처음에 어플리케이션 유형을 고르게 되어 있는데 웹 어플리케이션 클릭해주시면 됩니다.

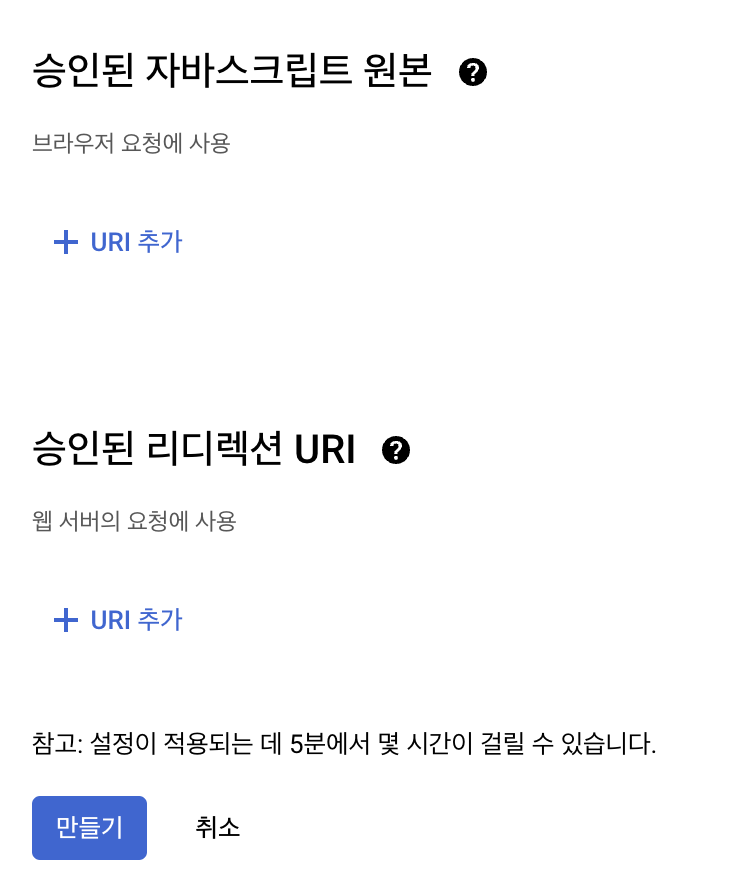
그러면 화면 하단 부분에 이런 페이지가 생깁니다.
마저 다 채워주고 만들기 하시면 클라이언트 아이디 만들기 끝 입니다!
제 기억으로 저는 둘 다 일단은 로컬호스트 주소 넣어뒀던 것 같아요.

그 다음에 다시 사용자 인증 정보 첫 페이지로 올텐데 거기서 밑에 표시한 것 처럼 만든 클라이언트 아이딜 클릭합니다.
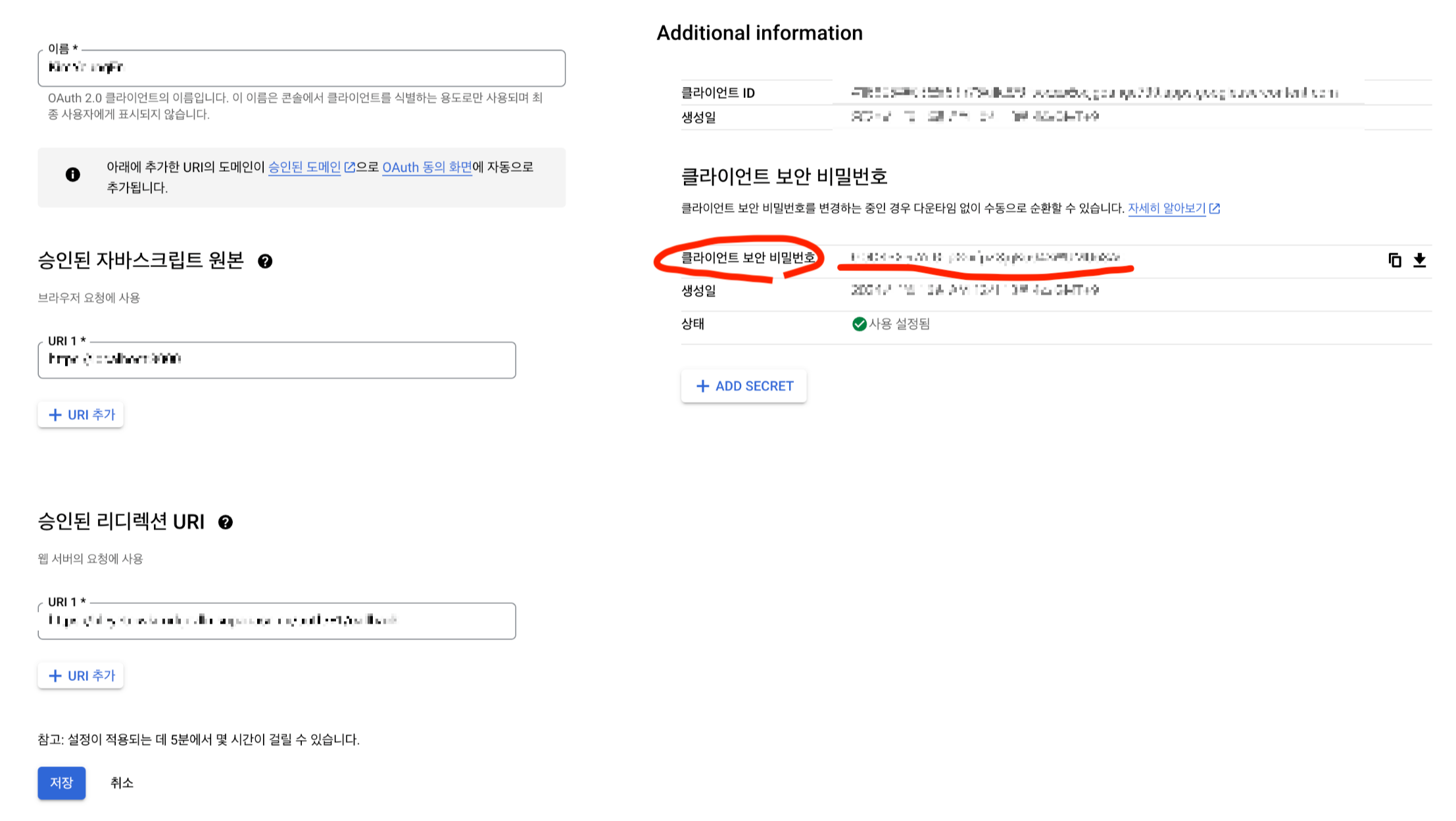
그러면 다음 사진과 동일한 페이지가 나올겁니다.

이제 위에 사진에 표시된 부분에서 클라이언트 보안 비밀번호, 즉 클라이언트 시크릿 값을 얻습니다.
아 그리고, 저는 일단 옆에 있는 승인된 자바스크립트 원본에 localhost 주소를 넣어줬습니다.
개발하는 동안 테스트를 해봐야하니까요!
그리고 공식 문서 보니까 리다이렉트URL은
아래 주소처럼 쓰라고 하네요!
https://<project-id>.supabase.co/auth/v1/callback
.
.
.
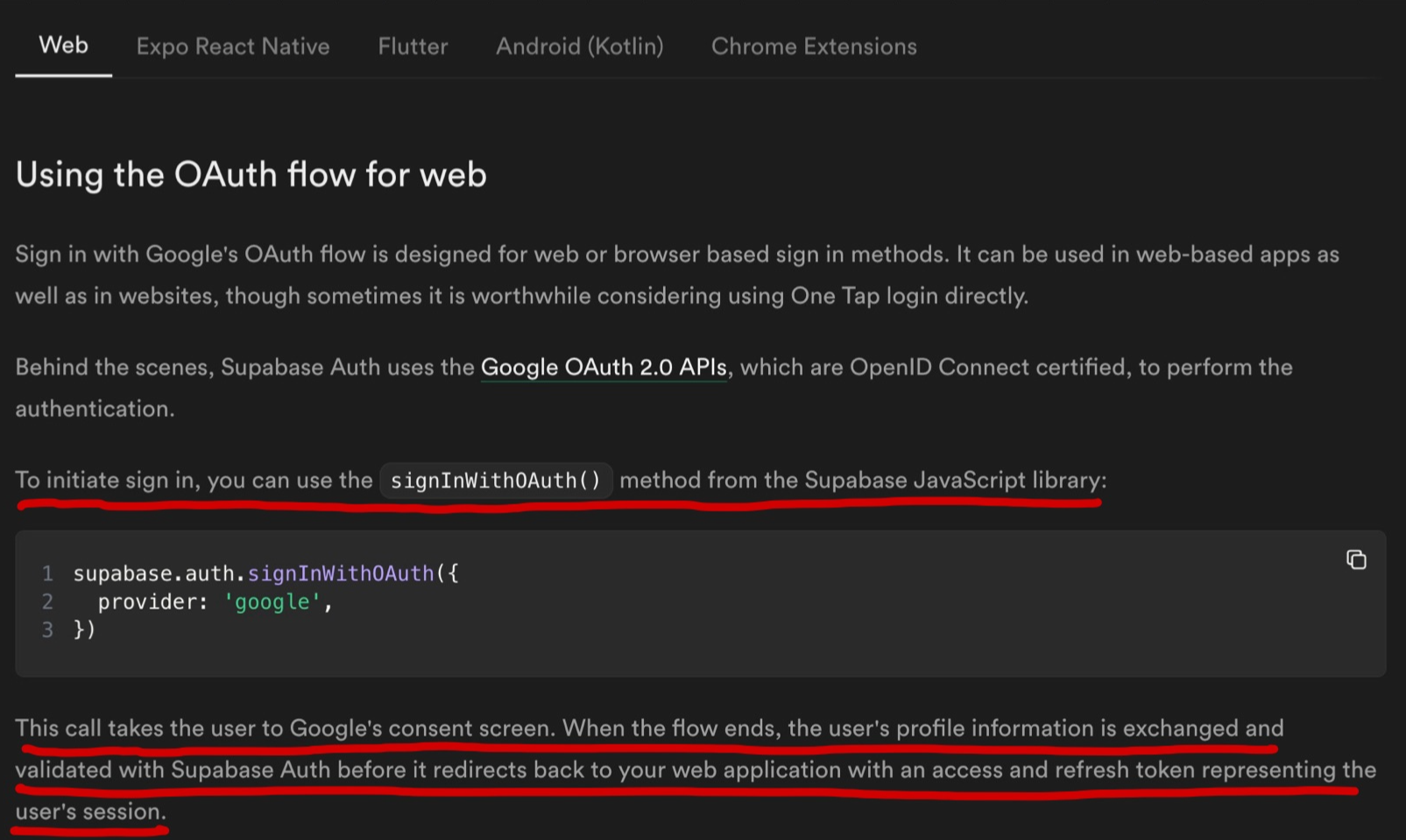
이제 다시 설명글을 읽어봅시다.

빨간 밑줄 부분이 중요한 것 같아서 해석해보면,
" sign in을 시작하려면, Supabase JavaScript Library가 제공하는 signInWithOAuth() 메서드를 사용하세요.
supabase.auth.signInWithOAuth({
provider: 'google',
})
이 요청은 사용자를 구글의 동의 화면으로 데려갑니다. 과정이 끝나면 사용자의 프로필 정보는 Supabase Auth에 검증되고 교환됩니다.(쓰입니다.) 유저의 세션을 나타내는(증명하는) refresh token을 가지고 다시 당신의 어플리케이션으로 리다이렉트되기 전에 말입니다."
음,
그냥 동의 화면 나온 다음에 리프레쉬 토큰을 가지고 다시 웹페이지로 리다이렉트 시켜주나 봅니다.

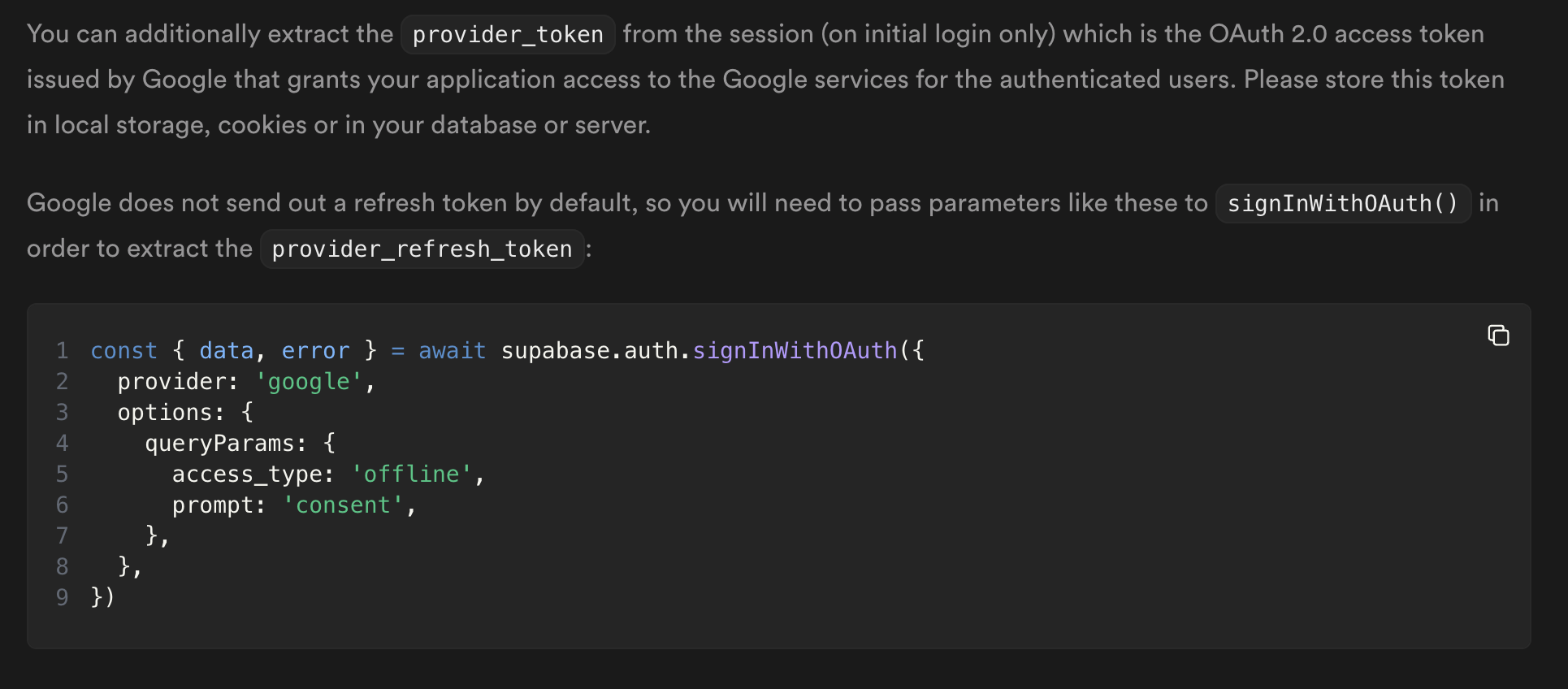
"세션으로부터 provider_token을 추출할 수 있습니다(오직 처음 로그인할 때 만). 이 provider_token은 Google 이 발행한 OAuth 2.0 access token인데, 인증된 유저에게 구글의 서비스들을 사용할 수 있게 해줍니다. 이 토큰을 local storage, cookies, database, 아님 server 에 저장하세요.
구글은 refresh_token을 default(기본값)로 보내주지 않습니다. 그래서 provider_refresh_token을 추출하려면 당신이 signInWithOAuth() 파라미터에 이렇게 전달해야 합니다. "
const { data, error } = await supabase.auth.signInWithOAuth({
provider: 'google',
options: {
queryParams: {
access_type: 'offline',
prompt: 'consent',
},
},
}).
.
.

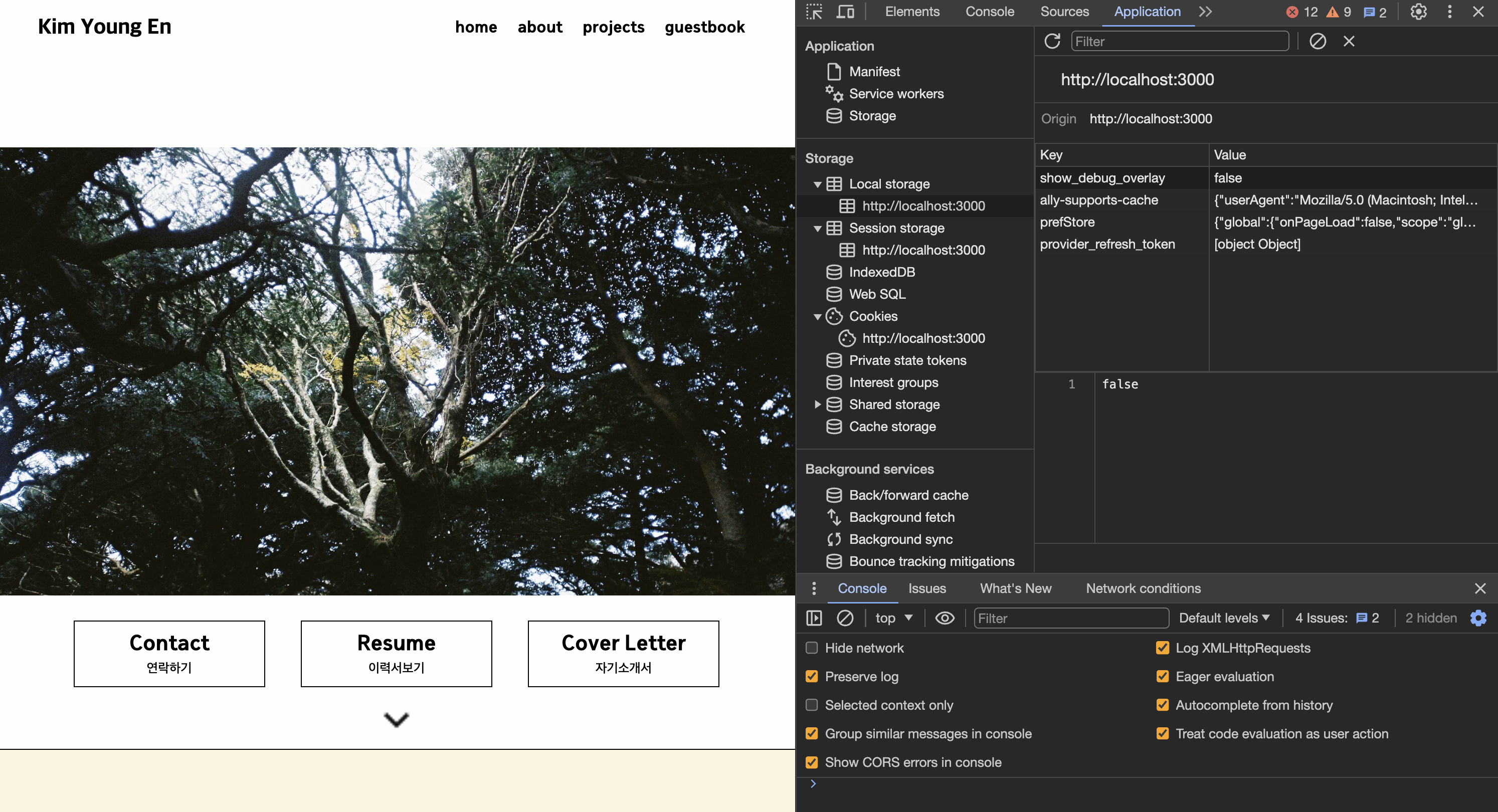
성공!
저기 provider_refresh_token이 잘 들어왔네요
이번 게시물은 여기서 마치고 다음엔 refresh token 과 access token을 저장하고 사용해볼게요.
https://supabase.com/docs/learn/auth-deep-dive/auth-google-oauth#resources
https://supabase.com/docs/guides/auth/social-login/auth-google
'Projects > 개인 포트폴리오 사이트 만들기' 카테고리의 다른 글
| Github REST API 사용하기(1) (0) | 2024.01.31 |
|---|---|
| Github REST API 사용하기 (feat. Octokit.js)(0) (0) | 2024.01.31 |
| [ React ] hover 구현하기 (0) | 2024.01.22 |
| 방명록 추가하기 (0) | 2024.01.17 |
| 노션을 데이터베이스로 사용하는 포트폴리오 사이트 만들기(3) - 기존에 만든 포트폴리오 사이트 리팩토링 (0) | 2023.11.21 |



