Auth라는 단어, 흔히 우리가 "인증-인가"라고 말하는 단어인데, 막상 제대로 설명을 하려고 하니까 말문이 막히더라구요.
그래서 이번에 정리를 하고자 합니다.
.
.
.
Auth란?
보통 Auth라고 하면 Authentication(인증)을 말하거나 Authentication + Authorization(인증+인가)을 통칭한다고 합니다.
그렇다면 Authentication은 뭐고 Authorization은 뭘까요?
일단 단어의 정의에 대해 알아봅시다.
(저는 영어 단어의 뜻을 찾아볼 때는 영영사전을 사용합니다. 영영사전에 한국어보다 더 쉽게 풀어서 설명한다고 생각해서 그렇습니다!)


authentication은
어떤 것이 진짜 혹은 진실임을(혹은 사람들이 그렇다고 하는) 증명하는 과정입니다.
authorization은
무언가를 하기위한 공식적인 허가입니다.
즉,
인증은 사용자의 신원을 검증하는 프로세스를 의미합니다.
가장 간단한 예시로는 ID와 PW를 통해 로그인하는 행위가 있습니다.
인가는 인증 이후의 프로세스입니다.
인증된 사용자가 어떠한 자원에 접근할 수 있는지를 즉, 권한을 확인하는 절차입니다.
- Authentication Techniques
- 비밀번호 기반 인증
- 사용자의 신원을 확인하기 위해 비밀번호가 필요
- 사용자는 먼저 이메일 주소 및 비밀번호와 같은 필요한 세부 사항을 제공하여 계정을 작성한 뒤 액세스
- 비밀번호없는 인증
- 사용자는 매직 링크 또는 이메일 또는 문자 메시지를 통해 전달 된 OTP를 통해 로그인
- 2FA(Two Factor Authentication) / MFA(Multi Factor Authentication)
- 2 단계 또는 다중 요소 인증을 사용하여 추가 보안 계층을 강화 및 유연한 인증
- Single Sign On
- SSO를 통해 사용자는 단일 자격 증명 세트로 여러 응용 프로그램에 액세스 할 수 있음
- 한 번의 시스템 인증을 통해 다양한 정보시스템에 재인증없이 접근할 수 있도록 개발된 방식
- Social Authentication
- 소셜 네트워킹 플랫폼의 기존 자격 증명으로 확인하고 인증
- 이 방법은 Facebook, Twitter, Google 등과 같은 소셜 네트워킹 플랫폼의 기존 자격 증명을 사용하여 사용자를 식별함
- API Authentication
- API 인증은 서버에서 서비스에 액세스하려는 사용자 식별을 인증하는 프로세스
- API Key / Token
- 생체인증
- 신원을 확인하기 위해 개인의 독특한 생물학적 특징의 사용을 포함
- 사용자의 생체 데이터가 캡처되어 데이터베이스에 저장된 후 사용자 인증을 확인하기 위해 비교
- 홍채, 지문, 얼굴, 행동 인식등이 있음
- Authorization Techniques
- API keys
- 이 방법은 인증 및 권한 부여에도 사용됨
- 사용자가 등록 중에 시스템에 대한 인증 된 액세스 권한을 얻으려고하면 API key를 생성 받아 사용함
- API Key는 일반적으로 요청의 URL 또는 헤더에 포함하는 긴 문자열
- API 키는 주로 API를 호출하는 사람을 식별하는 수단으로 사용
- 이 방법은 AuthN 및 Authz 모두에서 사용
- 시스템-시스템 및 사용자-시스템 권한 관리를 위해 RBAC ( 역할 기반 액세스 제어 )를 구현할 수 있음
- HMAC (Hash-Based Message Authentication Code)
- 암호화에서 HMAC은 암호화 해시 기능과 비밀 암호화 키를 포함하는 특정 유형의 메시지 인증 코드
- 다른 MAC(Message Authentication Code)과 마찬가지로 데이터 무결성과 메시지의 신뢰성을 동시에 확인하는 데 사용될 수 있음
- JWT / JSON Web Token
- JWT는 당사자간에 안전하게 데이터를 전송하기위한 공개 표준이며 사용자는 공개 / 개인 키 쌍을 사용하여 권한을 부여받음
- SAML / Security Assurance Markup Language
- 디지털 서명 된 XML 문서를 통해 인증 정보를 교환하는 표준 싱글 사인온 형식 (SSO)
- 서비스 공급자와 아이덴티티 공급자라는 두 엔터티 간의 XML 기반 인증 및 권한 부여 시스템
- OpenID
- 인증 서버의 인증을 기반으로 사용자 신원을 확인하게 Authentication에 더 가까움
- 이를 통해 클라이언트는 Authorization Server의 인증을 기반으로 최종 사용자 ID를 확인할 수 있을뿐만 아니라
- 최종 사용자에 대한 상호 운용 가능하고 REST와 유사한 기본 프로파일 정보를 얻을 수 있음
- OAuth
- 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로서 사용 접근 위임을 위한 개방형 표준
- 이 매커니즘은 여러 기업들에 의해 사용되는데, 이를테면 아마존, 구글, 페이스북, 마이크로소프트, 트위터가 있으며 사용자들이 타사 애플리케이션이나 웹사이트의 계정에 관한 정보를 공유할 수 있게 허용

| 항목 | Authentication 인증 | Authorization 인가 |
| 정의 | 사용자의 신원 확인 | 액세스(접근) 권한 확인 |
| 목적 | 자신이 누구인지 확인하도록 사용자를 확인 | 사용자에게 특정 리소스에 대한 액세스 권한이 있는지 확인 |
| 방법 | 사용자 이름, 망막 스캔, 얼굴 인식 등과 같은 요소를 토해 사용자를 식별 | 미리 지정된 규칙을 통해 리소스에 액세스할 수 있는 사용자의 권한을 확인 |
| 순서 | Auth Z전에 수행 | AuthN 후에 수행 |
.
.
.
저희는 왜 인증/인가의 구현 방법에 대해 고민을 하는 걸까요?
잠시 HTTP에 대해 이야기해보고자 합니다.
HTTP란?
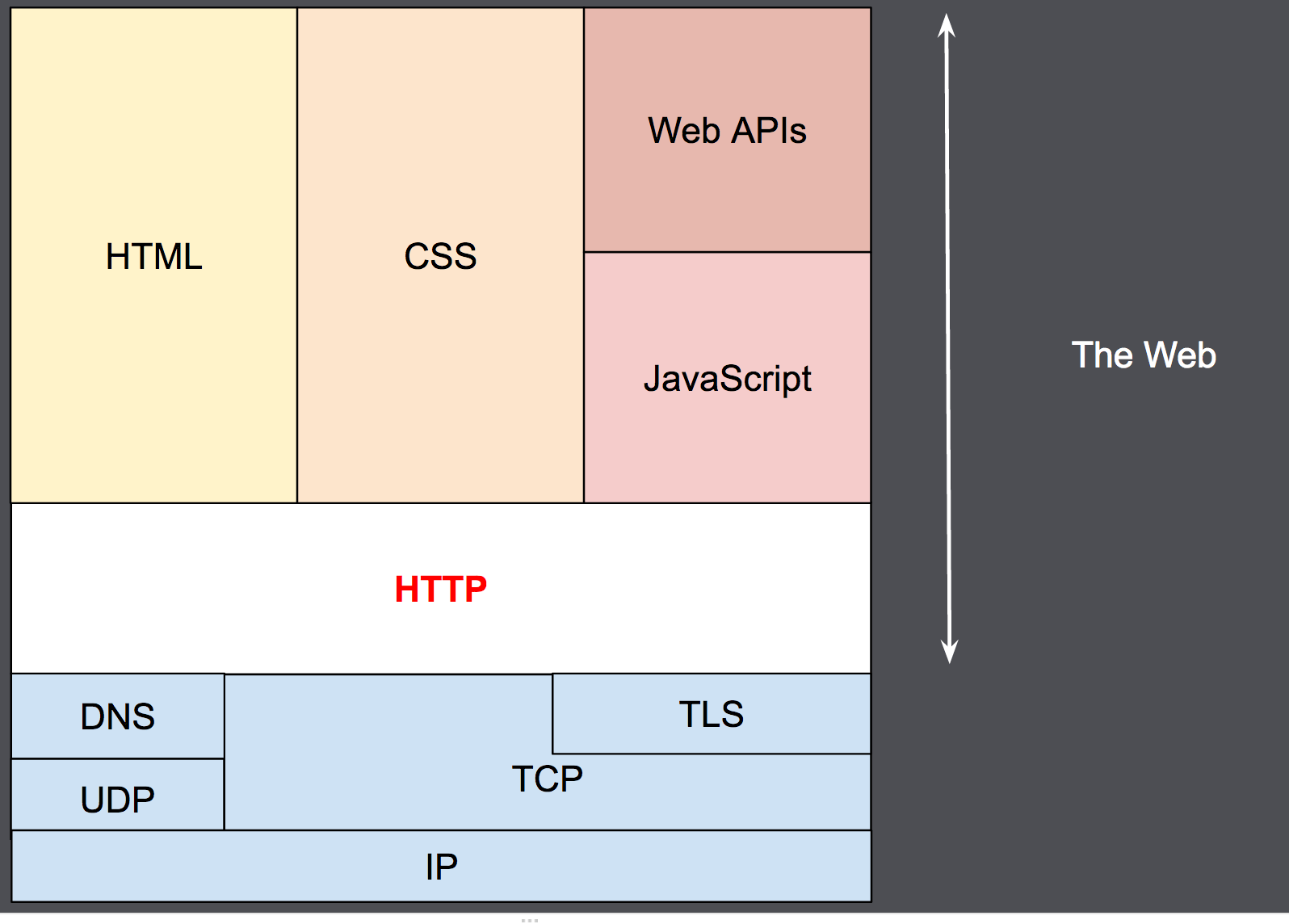
HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜입니다.
출처 mdn - HTTP
HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, *클라이언트-서버 프로토콜이기도 합니다.
(*클라이언트-서버 프로토콜 : 웹브라우저인 수신자 측에 의해 요청이 초기화되는 프로토콜)

보통 브라우저인 클라이언트에 의해 전송되는 메세지를 요청(request)이라고 부르며,
그에 대한 서버의 응답으로 전송되는 메세지를 응답(response)이라고 부릅니다.
그리고 이번 주제와 관련해서 이야기할 HTTP의 특성은 HTTP는 상태가 없다는 것입니다. - Stateless
그렇기 때문에 저희가 웹사이트에서 행하는 모든 요청(request)과 응답(response)는 stateless 합니다.
즉, 서버에서 Client의 이전 상태를 기억하지 않는다는 것을 의미합니다.
그렇다면 로그인하는 상황을 생각해봤을 때,
유저가 로그인을 통해 인증을 거쳐도 이후 요청에서 서버는 이전의 인증된 상태를 유지하지 않습니다.
그렇다면 유저는 요청을 보낼 때마다 ID와 PW를 다시 입력해야하는 매우 불편한 상황이 생기겠죠?
이러한 문제 때문에 저희는 인증/인가를 어떻게 구현할 것인가에 대해 이야기를 합니다.
.
.
.
인증/인가를 구현하는 데에는 총 3가지 방법이 있습니다.
1. 쿠키 Cookie
2. 세션 Session
3. 토큰 Token
자 그럼 이제 하나씩 자세히 알아봅시다.
.
.
.
1. 쿠키 Cookie
일단, 쿠키는 뭘까요?
HTTP 쿠키(웹 쿠키, 브라우저 쿠키)는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각입니다.
출처: mdn > HTTP 쿠키
브라우저는 그 데이터 조각들을 저장해 놓았다가, 동일한 서버에 재요청 시 저장된 데이터를 함께 전송합니다.
이를 이용해서 stateless한 HTTP 통신을 stateful하게 만들 수 있습니다.
사용자가 서버에 HTTP 요청을 보내면, 서버에서는 사용자 정보를 받아 Cookie에 담아 최초 응답을 보냅니다.
그리고 난 다음에 클라이언트는 서버가 보낸 Cookie를 다른 HTTP 요청에 태워서 함께 보냅니다. (쿠키는 항상 자동으로 보내진다.)
이제 서버는 사용자를 특정할 수 있습니다.
인증/인가에 쿠키만을 사용한다는 것은 첫 인증 때 기존 로그인 정보를 쿠키 형태로 브라우저에 심고,
매 요청마다 쿠키를 통해 로그인 정보를 함께 서버로 보낸다는 것입니다.
즉, 매번 자동으로 로그인을 하는 것과 다름이 없습니다.
쿠키의 장점은 기존 로그인을 위한 정보를 사용하기 때문에 인증/인가를 위한 추가적인 데이터 저장이 필요가 없다는 것입니다.
또한 서버 대수를 늘리는 scale out에도 크게 이슈가 없습니다.
하지만,
쿠키는 용량이 한정적입니다.
그리고, 쿠키는 장시간 보존될 수 있는 데이터이며, JavaScript를 이용해 접근도 가능합니다.
그렇기 때문에 사용자의 주요 정보를 매번 요청에 담아야 하는 쿠키는 보안상의 문제가 있습니다.
그렇다면 쿠키는 언제 사용될까요?
쿠키는 주로
- 세션 관리 (Session management) : 서버에 저장해야 할 로그인(로그인 상태 유지), 장바구니, 게임 스코어 등의 정보 관리
- 개인화 (Personalization) : 사용자 선호, 테마 등의 세팅
- 트래킹 (Tracking) : 사용자 행동을 기록하고 분석하는 용도
을 위해 사용됩니다.
과거엔 클라이언트 측에 정보를 저장할 때 쿠키를 사용하곤 했습니다만,
모든 요청마다 쿠키가 같이 전송되기 때문에, (특히 mobile data connections에서) 성능이 떨어지는 원인이 될 수 있기 때문에,
지금은 *modern storage APIs를 사용하거나 IndexedDB를 사용해서 정보를 저장합니다.
(*modern APIs - localStorage, sessionStorage)
쿠키에 대한 더 자세한 정보는 mdn 문서나,
제가 작성한 다음 게시물 [Computer Science] - 쿠키Cookie 란?을 참고해주시면 좋을 것 같습니다.
.
.
.
2. 세션 Session
세션(Session)은 영구적이고 상호작용적인 정보 교환을 전제하는 둘 이상의 통신 장치나 컴퓨터와 사용자 간의 대화나 송수신 연결상태를 의미하는 보안적인 다이얼로그(dialogue) 및 시간대를 가리킨다.
출처 : 위키백과
즉, 클라이언트와 서버 간의 연결 상태를 의미합니다.
좀 더 구체적으로 설명하면,
클라이언트가 브라우저에 접속하여 서버와 접속이 종료되기 전의 상태를 의미합니다.
다시 말해서, 사용자가 웹사이트에 접속해 해당 창을 닫기 전까지의 상태라고 보면 됩니다.
로그인 상태를 유지하게 위해서 세션 정보는 쿠키에 저장됩니다.
반드시 쿠키를 사용할 필요는 없지만 사용하기 가장 간편하기 때문에 대다수의 웹 사이트에서는 쿠키에 세션 정보를 저장하고 있습니다.
여기서 세션을 위해 사용되는 쿠키를 세션쿠키라고 합니다.
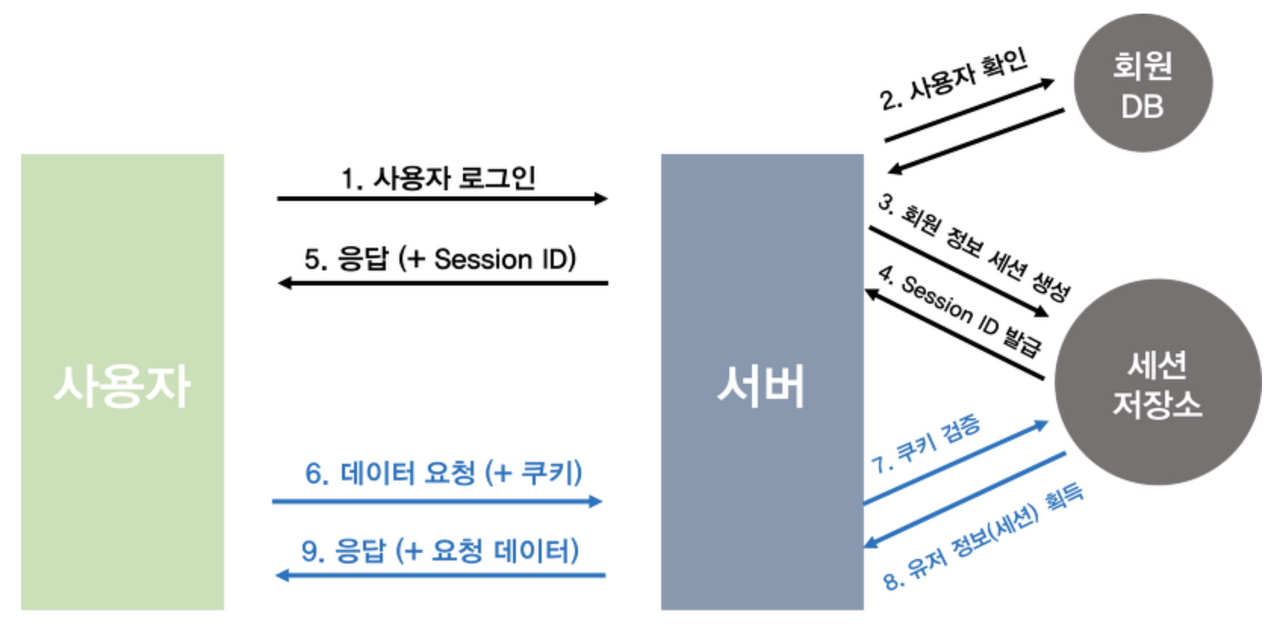
세션은 식별할 수 있는 값(Session ID)을 생성해서 쿠키로 주고 받습니다.
세션의 과정에 대해 알아보겠습니다.

이러한 방식은 고객의 로그인 정보를 주고받지 않아 이전 방식보다 보안상의 이점이 있습니다.
또한, 모든 데이터는 서버에 저장되어 있기 때문에 서버에서 권한을 제어하기가 용이합니다.
하지만 그만큼 사용자를 식별할 값들을 데이터베이스에 저장해두어야하기 때문에 서버의 가용 메모리를 갉아먹는다는 단점이 있습니다.
유저 수가 많아질수록 더 큰 용량의 데이터베이스가 필요해지고, 그만큼 필요한 돈도 많아집니다.
또한, 세션이 쿠키의 완전한 대체 수단은 아니기 때문에
탈취 가능성도 있고,
HttpOnly 옵션이 걸려있지 않은 쿠키에 세션 정보를 저장하는 경우에는 XSS 공격에 취약하다는 단점도 있습니다.
| 특징 | 상태 저장 경로 | 장점 | 단점 | |
| 쿠키 Cookie | HTTP stateless 보완 도구 | 클라이언트 | 서버 부담 경감 | 보안에 취약하다 (적합하지 않다) |
| 세션 Session (세션ID) |
접속 상태를 서버에서 관리하며, 접속 상태와 권한 부여를 위해 sessionID를 쿠키에 저장한다. |
서버 (서버에 상응하는 값이 저장되어 있다) |
인증된 클라이언트 여부를 서버에서 체크할 수 있다 | - 하나의 서버에 대한 접속 상태를 가지고 있기 때문에 분산 서비스에는 부적절하다. - 가용 메모리를 갉아먹는다 |
.
.
.
그렇다면 기존 로그인 정보를 그대로 사용하지 않으면서도 서버에서 사용자 식별 값을 저장/관리하지 않아도 되는 방법은 없을까요?
여기서 나오는 방법이 바로 세번째 방법입니다.
3. 토큰 Token
Token은 사용자를 인증할 수 있는 정보가 숨겨진 암호화된 Access Token을 발행하고, 인증이 필요할 때마다 서버에 Token과 함께 요청을 보내게 됩니다. 서버는 저장된 데이터가 아니라, Token을 해독해서 사용자를 식별할 수 있는 정보들을 알아내고 이를 바탕으로 인증/인가가 진행됩니다.
Token에도 다양한 유형과 종류가 존재하지만, 이번 글에서는 JWT(JSON Web Token)에 대해 다뤄보겠습니다.
JWT는 웹 서비스에서 자주 사용되는 Token으로, 아래의 요소들로 구성되어 있습니다.
- Header : Token 유형(JWT), 서명 알고리즘(HS256 or RSA 등)이 담긴다.
- Payload : *Claim이 포함되는 영역으로 전송하고자 하는 여러 데이터가 담긴다. Claim 유형:Registered / Public / Private
(*Claim: 토큰에 담긴 사용자 정보 등의 데이터)
- Signature : Base64로 인코딩된 Header, Payload와 서버만이 가지고 있는 비밀 키를 설정한 알고리즘으로 암호화한 값이 담긴다.
JWT가 검증되는 과정에 대해서 이야기해보겠습니다.
우선 서버는 요청과 함께 들어온 JWT가 자신(서버)이 발행한 것이 맞는지 확인합니다. 이 과정은 암호화 방식에 따라 차이가 있는데,
- HS256 경우에는 Header와 Payload 그리고 서버가 가지고 있는 SecretKey로 암호화를 진행해 Signature 영역과 동일한지를 확인합니다.
- RSA의 경우, 공개키로 Signature를 복호화해 JWT Headerr, Payload와 비교합니다.
jjwt를 사용하면 간단하게 JWT를 검증할 수 있습니다. 해당 서버에서 만들어졌는지를 포함해서 Claim 정보들을 통해 만료 기한이 지났는지의 여부, 적절한 IP에서 요청된 것인지 등을 확인할 수 있습니다.
Cookie 와 Session의 경우에서는, Set-Cookie를 통해 고민 없이 브라우저 Cookie 저장소에 저장했는데요,
JWT의 경우 저장 장소에 대해 다양한 의견들이 있습니다.
- LocalStorage
- Cookie
참고한 자료
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview#http_is_stateless_but_not_sessionless
https://about-tech.tistory.com/entry/Security-HTTP-Cookie%EB%9E%80
https://about-tech.tistory.com/119
https://about-tech.tistory.com/121
https://www.youtube.com/watch?si=IRHD_mF39oksfV36&v=tosLBcAX1vk&feature=youtu.be
'Computer Science' 카테고리의 다른 글
| OAuth 2.0란? (0) | 2024.01.28 |
|---|---|
| [DB] 이상현상 Anomaly 란? (0) | 2024.01.21 |
| [ 자료구조 ] 배열 Array & 연결리스트 Linked List & 스택 Stack (0) | 2023.10.31 |
| [ Algorithm ] 빈도수 세기 패턴 Frequency Counters (0) | 2023.10.29 |
| [ 자료구조 ] 해시테이블 Hash Table (0) | 2023.10.29 |

