우테코 프리코스 과제를 진행하고 있다.
그 과정에서
input의 유효성을 검사하는 함수를 만드는데
해당 input이 공백을 포함하고 있는지를 확인하는 걸 만드려고 한다.
제거까지해도 되고.
첫 번째 시도로
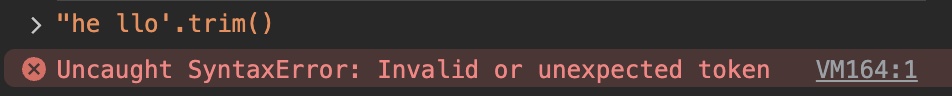
trim()을 써서 공백이 있든 없든 그냥 읽단 없애버리면 되지 않을까 생각했는데,
trim은 문자열 앞과 끝의 공백만 제거가 가능했다.
공백이 사이에 있으니까 에러가 떴다.


두 번째는,
정규표현식과 includes메서드를 사용해보려고 한다. (includes 는 Array 와 String 둘 다 있다.)
결과가 예상치 못하게 나왔다.

에러 메세지가 정규표현식은 안된다고 하니
그냥 공백을 넣어보자.
'hel lo'.includes(' ') //true
음 잘 나온다. 이렇게 쓰면 될 것 같다.
바로 블로그 글쓰기를 마무리하고
다시 작업을 해도 되긴 하는데,
이왕 검증을 시작했고 서치한 방법도 있어서,
조금만 더 시도해보자면..!
세 번째로 `match()` 를 써보려고 한다.
const str = 'hel lo'
const reg = new RegExp(/\s/g) //이렇게 정규표현식으로 만들어 줘야 한다.
str.match(reg) // [' ', ' ']
str.match(' ') //[' ', index: 3, input: 'abc dd', groups: undefined]

흠,,
match 가 정규표현식이랑 공백을 했을 때 둘 다 나오기는 하는데,,!
뭔가 결과가 내가 생각했던 값이 아니긴 한데,,!
끝!
결론
문자열에서 공백이 있는지 확인하려면
`includes` 를 사용해서 문자열 공백(' ')을 넣어주거나, (정규표현식 안됨)
`match`를 사용해서 정규표현식을 쓰거나,
`match`와 문자열 공백(' ')을 넣어줘도 된다.
+) 업데이트
indexOf , lastIndexOf , search 도 가능하다.
참조
'FrontEnd > JavaScript' 카테고리의 다른 글
| [ JavaScript ] Object.freeze (0) | 2023.11.27 |
|---|---|
| [ JavaScript ] 배열에서 특정 요소 찾기 (0) | 2023.11.13 |
| [ JavaScript ] static (feat. 클래스) (0) | 2023.11.03 |
| [ JavaScript ] 현재 시간 가져오기 (feat. Date) (0) | 2023.11.02 |
| [ JavaScript ] splice() vs slice() (0) | 2023.11.02 |


