Object.freeze 를 사용하면 좋은 점
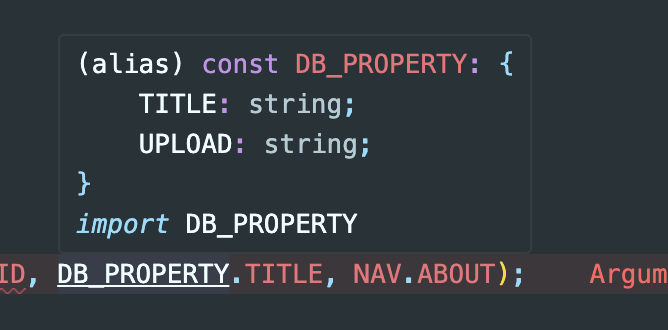
- ReadOnly여서 해당 값이 보인다.
이게 무슨 말이냐 하면,
export const NAV = {
ABOUT: 'About',
ARCHIVE: 'Archive',
SKILLS: 'Skills',
PROJECTS: 'Projects',
CONTACT: 'Contact',
};
export const NAV = Object.freeze({
ABOUT: 'About',
ARCHIVE: 'Archive',
SKILLS: 'Skills',
PROJECTS: 'Projects',
CONTACT: 'Contact',
});
'FrontEnd > JavaScript' 카테고리의 다른 글
| [ JavaScript ] 타이핑 효과 (0) | 2024.01.13 |
|---|---|
| [ JavaScript ] HTMLCollection 은 forEach가 안된다? (0) | 2023.12.02 |
| [ JavaScript ] 배열에서 특정 요소 찾기 (0) | 2023.11.13 |
| [ JavaScript ] 문자열에서 공백 있는지 확인하기 (0) | 2023.11.04 |
| [ JavaScript ] static (feat. 클래스) (0) | 2023.11.03 |

